HỌC ILLUSTRATOR CƠ BẢN CHO NGƯỜI MỚI BẮT ĐẦU
Adobe Illustrator (AI) giống như “tấm vé” qua cửa mà bất cứ nhà thiết kế nào cũng phải có. Các công ty thiết kế chuyên nghiệp hay trường đào tạo về thiết kế đồ họa đều có những yêu cầu khắt khe về chuẩn đầu ra Illustrator. Điểm khác biệt của phần mềm này đó là thiên về sáng tạo cái mới và là phần mềm vector mạnh mẽ. Bạn muốn học Illustrator cơ bản? Chắc chắn bài viết sau sẽ hữu ích đối với bạn. Hãy tham khảo nhé!

1. Giới thiệu phần mềm Illustrator
Illustrator (AI) là phần mềm thiết kế đồ họa có sự kết hợp giữa các thuật toán, đường giới hạn, đối tượng hình học, text để tạo thành một đối tượng vector. Đây không phải là phần mềm có khả năng chỉnh sửa, cắt ghép ảnh hay video. Tính năng chính của Illustrator là vẽ hình minh họa, tạo nhân vật hoặc phối cảnh phim hoạt hình.
Bạn không nên bỏ qua: Những phím tắt Illustrator mà bạn nên biết

2. Học Illustrator cơ bản cho người mới bắt đầu
2.1 Các công cụ cần nắm rõ khi học illustrator
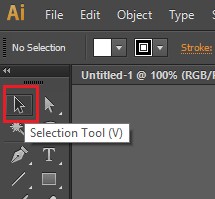
- Selection Tool (phím tắt V): Mũi tên màu đen

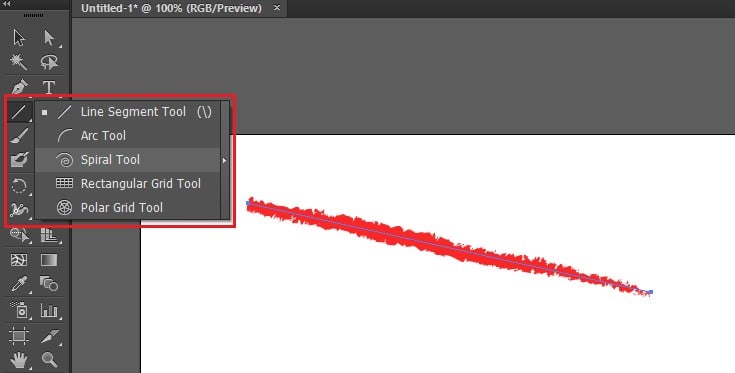
- Line Tool (phím tắt \): Tạo đường thẳng riêng lẻ

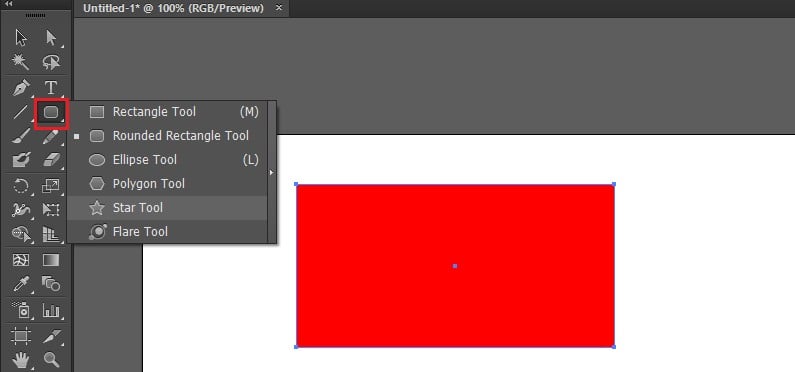
- Rectangle Tool (phím tắt M): Tạo đối tượng 4 góc như hình vuông, chữ nhật

- Rounded Rectangle Tool: Tạo hình vuông hay chữ nhật với góc bo tròn
- Ellipse Tool: Tạo các vòng tròn và hình bầu dục
- Polygon Tool: Tạo hình đa diện như bát giác, lục giác
- Star Tool: Tạo hình đa diện nhưng thay vì chọn số cạnh, bạn chỉ cần điền số điểm muốn có
- Color Tool: Chọn và thay đổi màu sắc
- Fill, Stroke Color: Tô màu toàn bộ, tô màu đường viền

- Panel màu: Gồm các Fill và Stroke để đổi màu cho đối tượng
- Swatch Panel: Tạo bảng màu theo ý muốn hay gợi ý bảng màu phù hợp dựa trên màu đã chọn
- Dropper Eye (phím tắt I): Chọn màu bất kỳ
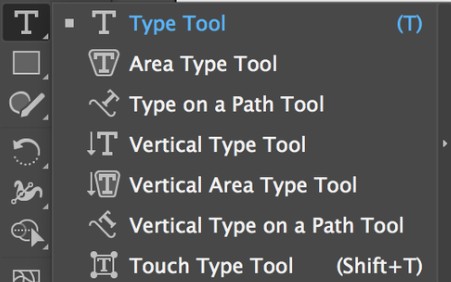
- Type Tool (phím tắt T): Thêm văn bản cho thiết kế

- Area Type Tool: Thay đổi hình dạng hiện có vào text box
- Type on a path Tool: Outline bên ngoài hình hoặc viết lên các đường
- Character Panel: Điều chỉnh cỡ, phông hay khoảng cách chữ
- Paragraph Panel: Thay đổi văn bản trái, trung tâm hoặc phải và khoảng cách dòng
- Pathfinder (Ctrl + Shift + F9): Tạo hình dạng mới bằng thao tác trên nhiều đối tượng hay 2 đường Path
- Alignment Tool (Shift + F7): Sắp xếp hình theo nhiều kiểu hoặc sắp xếp một đối tượng trong Artboard
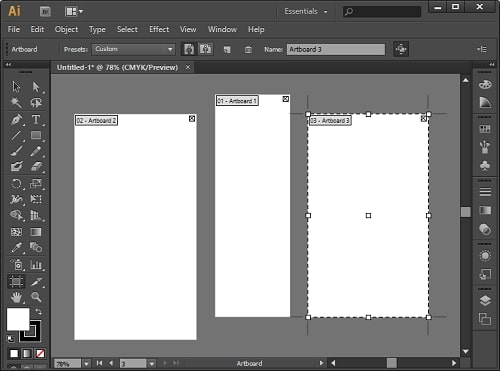
2.2 Thêm Artboard trong Illustrator
Bước 1: Chọn công cụ Artboard Bước 2: Kéo vào tài liệu để xác định kích thước, hình dạng và vị trí Bước 3: Bấm đúp vào Artboard để dùng bản vẽ có sẵn Bước 4: Chọn giá trị đặt sẵn và chỉ định các tùy chọn khác trong hộp “Tùy chọn Artboard” Bước 5: OK

2.3 Lưu Artboard trong Illustrator
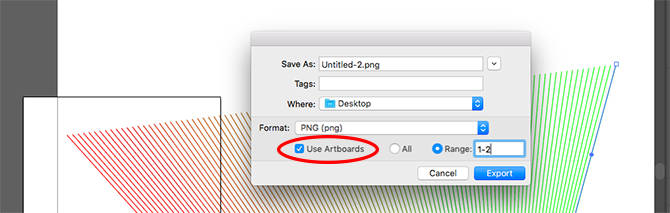
- Lưu nhiều Artboard thành File riêng: Tích vào Use Artboards => chọn All hay nhập Range để xác định Artboard muốn lưu (hình dưới)

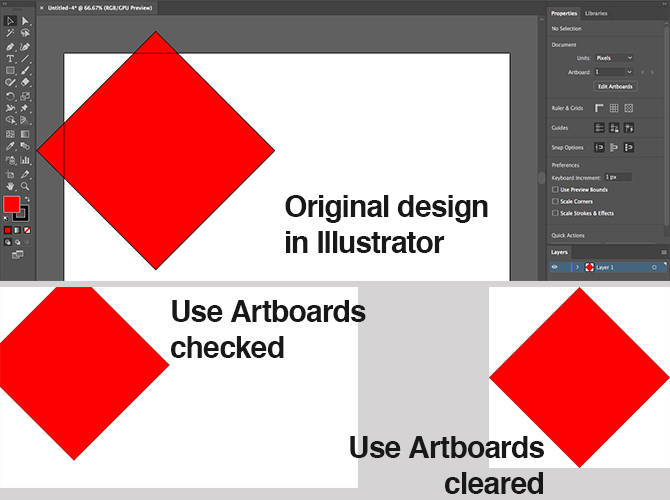
- Tích vào Use Artboards nếu bạn đặt đối tượng bên ngoài Arboards
- Bỏ tích Use Artboards nếu toàn bộ đối tượng nằm trong Arboards

2.4 Lưu ảnh độ phân giải cao trong Illustrator
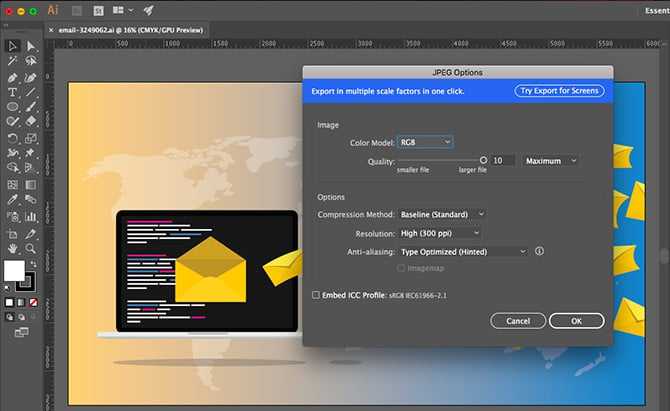
Bước 1: File => Export => Export As Bước 2: Gõ tên File Bước 3: Đặt JPEG trong Format Bước 4: Chọn cách muốn lưu và nhấn Export Bước 5: Đổi Color Model trong màn hình JPEG và chọn chất lượng bạn muốn Bước 6: Chọn độ phân giải ở Option
- Screen (72dpi): xuất file có kích thước giống hình ảnh gốc
- High (300dpi): thích hợp để in ấn

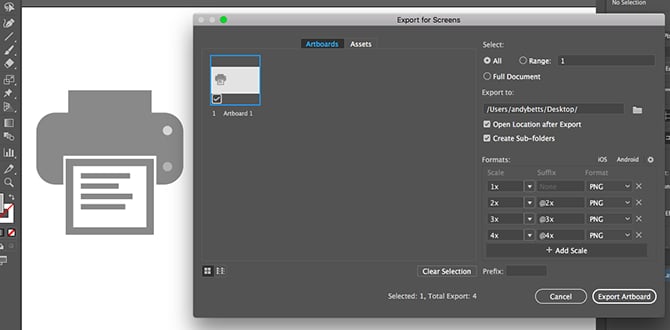
2.5 Lưu ảnh ở định dạng PNG
Bước 1: Tới File => Export => Export for Screens Bước 2: Chọn tab Artboards Bước 3: Đặt Fomat là PNG; Scale là 1x Bước 4: Chọn Add Scale Bước 5: Đặt Scale ở kích thước mới tương ứng Bước 6: Nếu muốn có thể thêm kích thước Bước 7: Click Export Artboard để lưu ảnh

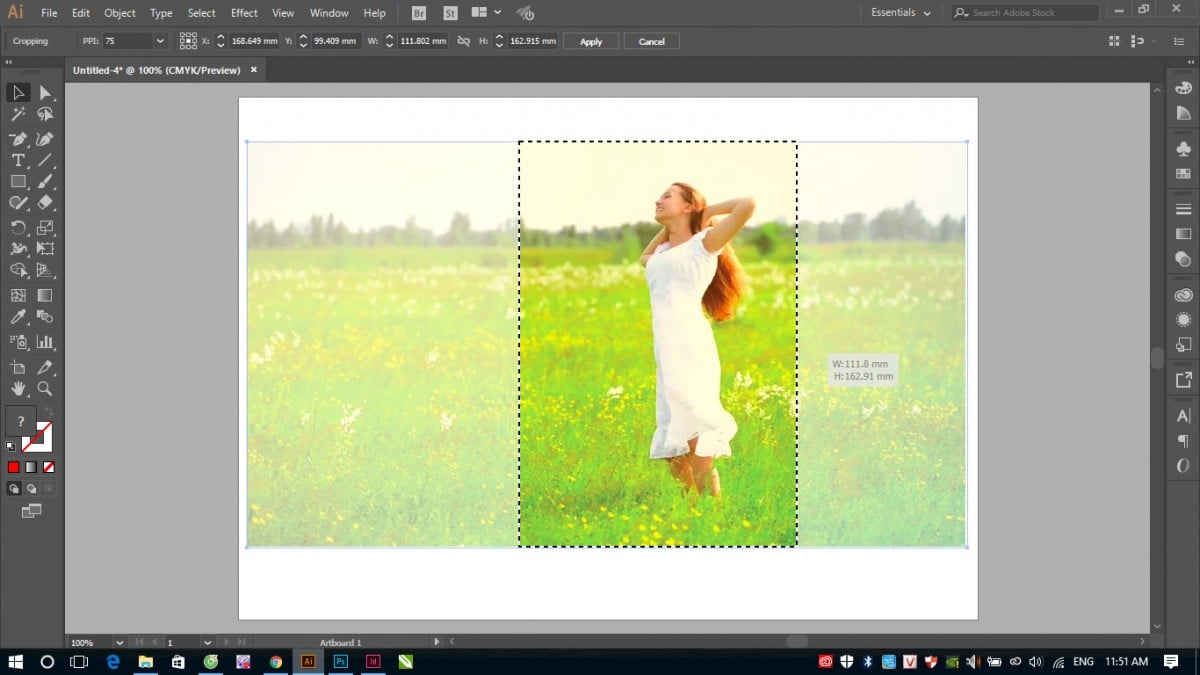
2.6 Học cắt ghép ảnh trong Illustrator
Các tùy chọn cắt ảnh
- PPI: Chọn độ phân giải cho ảnh cắt ra từ các tùy chọn có sẵn
- Reference Point: Các thay đổi được thực hiện quanh điểm cố định
- X and Y dimensions: Các giá trị phối hợp (đã chọn) của Reference
- Height and Width: Kích thước của Widget cắt ảnh
Cắt ảnh trong Illustrator
Bước 1: File Bước 2: Chọn ảnh Bước 3: Click vào Place Bước 4: Dùng công cụ Selection Tool Bước 5: Chọn hình ảnh muốn cắt Bước 6: Trên Control Panel => click vào Crop Image Bước 7: Chọn Object Bước 8: Crop Image từ menu Bước 9: Hiển thị thông báo các file liên kết sẽ được nhúng sau khi cắt Bước 10: Chọn OK Bước 11: Kéo tất cả cạnh tay cầm hoặc góc Widget để xác định ranh giới cắt Bước 12: Dùng Control Panel để chỉ định các tùy chọn cắt Bước 13: Chọn Apply trong Control Panel Bước 14: Nhấn Enter hoặc Return

Hy vọng, bài chia sẻ của chúng tôi thực sự hữu ích đối với các bạn đang muốn học Illustrator cơ bản.
Link download Ai chuẩn: Link File nén
Link download Ai chuẩn: Link Giải nén (MrAnh)










0 Nhận xét